Welcome to Zeego

About Zeego
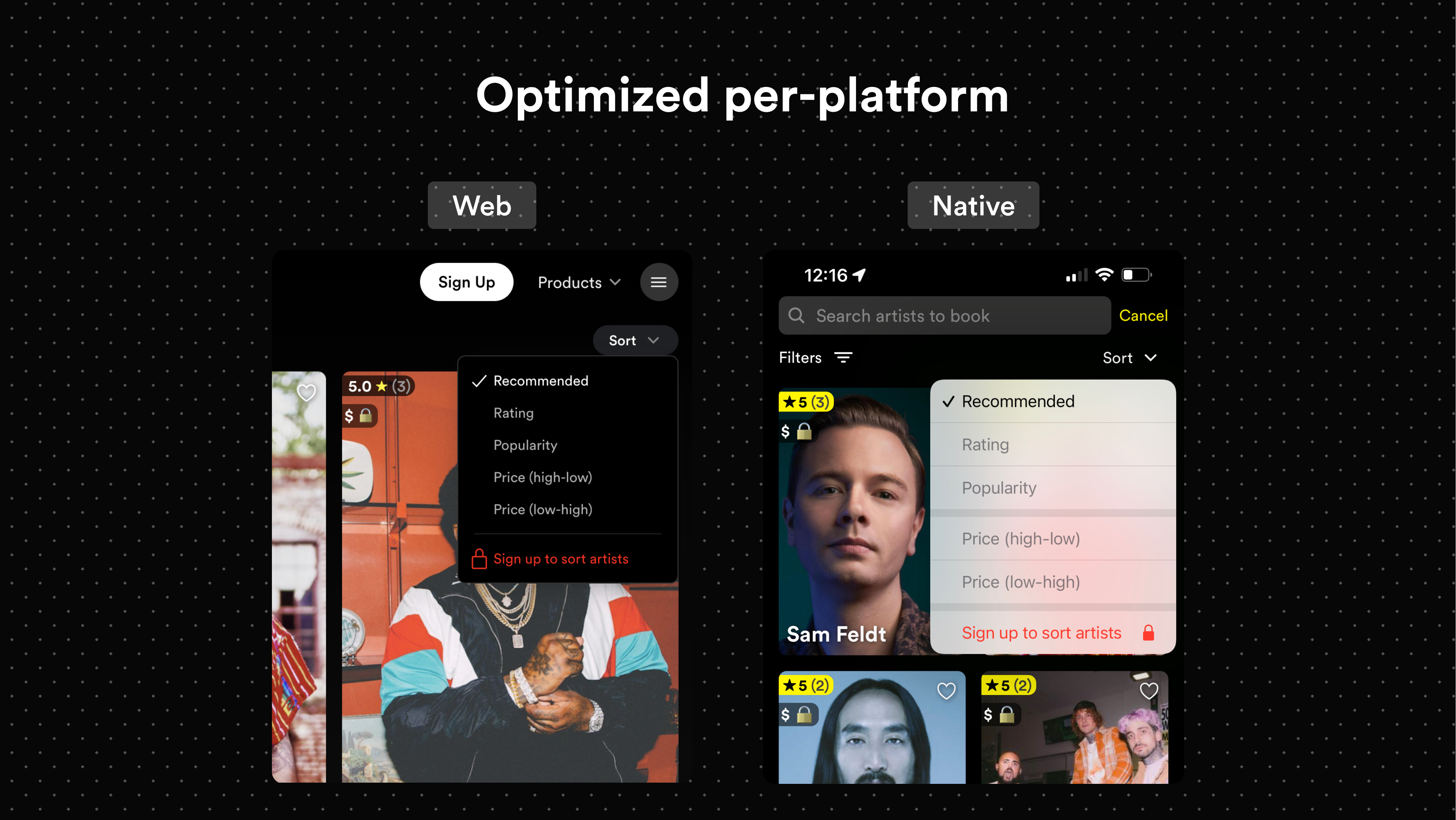
Beautiful, native menus for React Native + Web, inspired by Radix UI.
- 🛫 Native elements on iOS/Android
- 🕺 Radix UI on Web
- 🌲 Unified API cross-platform
- 🎸 Easy to use
- 🥳 Accessible
- 🌊 Works with Solito and Next.js
- 🤖 Supports Expo (with custom dev clients)
- 🍦 Vanilla React Native too
- 🎨 100% unstyled components
Background
Code Walkthrough
Fernando's talk at Next.js Conf 2022 shows you how to use Zeego:
Skip to 13:35 if you want to see the section about menus.
Release
To learn more about Zeego and its approach, you can watch Fernando Rojo's talk at App.js Conf.
The Zeego release happens at about 9:35.

Philosophy

- Create the best experience for each platform
- Use a clean, composable API without an
itemsarray - Don't worry about sharing styles across platforms
- Rely on built-in native menus for iOS and Android
- Everything ships unstyled
Resources
To stay up-to-date with Zeego and related libraries, you should:
- Follow Fernando Rojo on Twitter
- Star Zeego on GitHub
You might find my other React Native libraries useful too:
Thanks
Special thanks to Dominic Go for the awesome iOS context menu library. Also, thanks to the Showtime team for testing this and sending PRs.